特にライントレードやエリオット波動などチャートにラインを引いてトレードする場合、チャートはローソク足とラインだけでスッキリしていた方が明らかに見やすいです。ただ一方で重要なテクニカルポイントはインジケーターで確認したいという要望もあります。
実はTradingViewのチャートでこれを同時に満たす方法があります。その方法を解説します。
目次
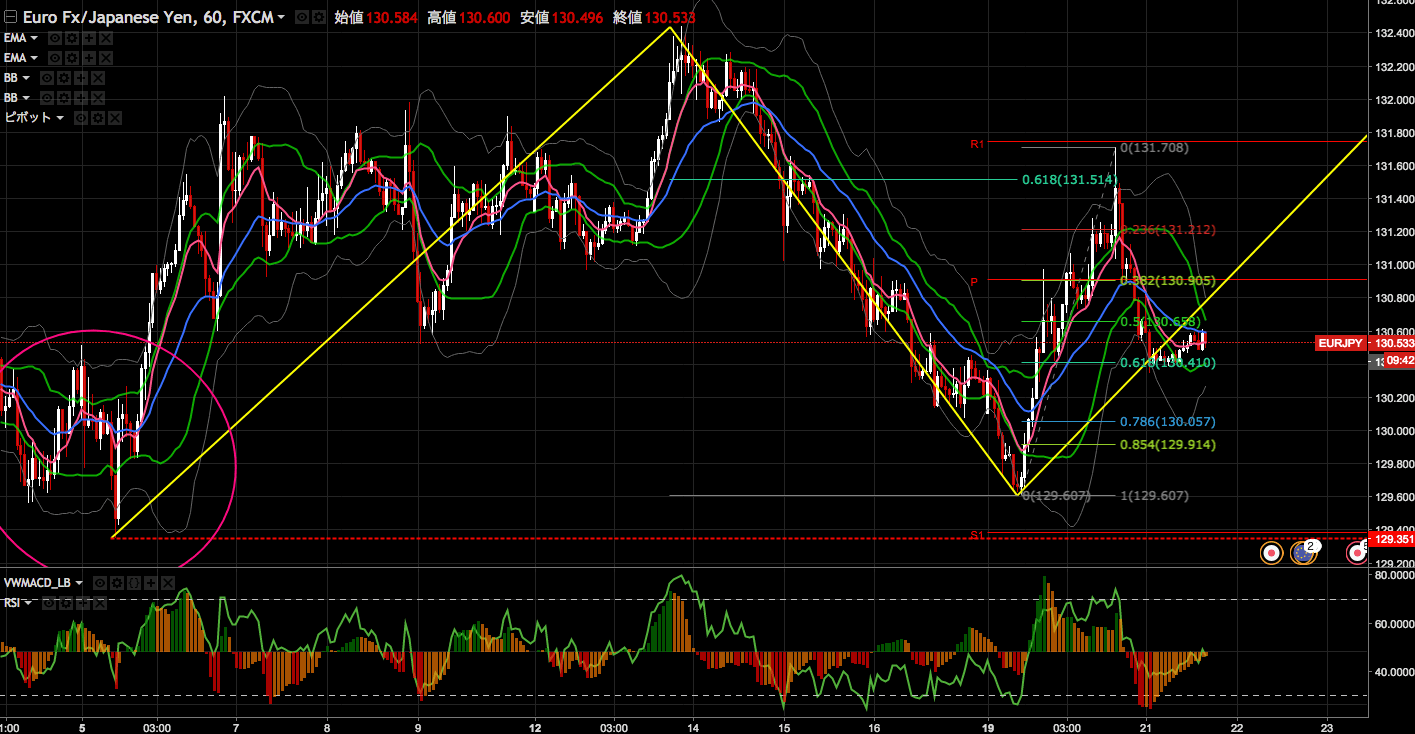
ラインを引いて、インジケーターも載せるとごちゃごちゃする
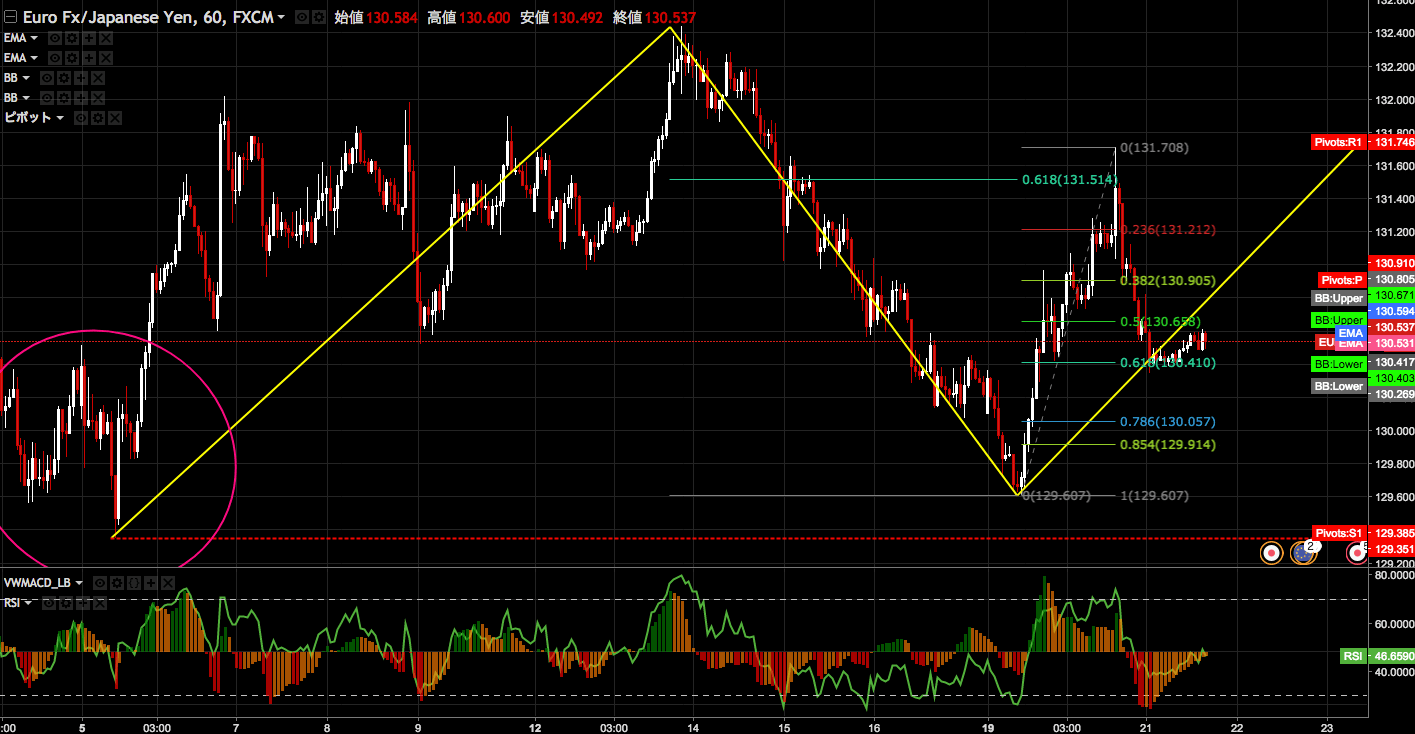
インジケーターを使いながらスッキリと表示させてみると
TradingViewのチャートでスッキリ表示させる方法のやり方
ではこのやり方を解説します。
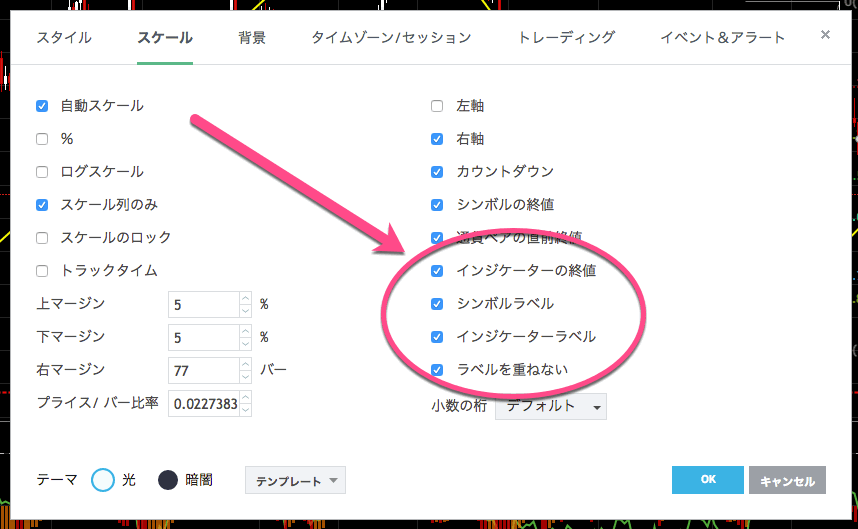
1. チャート右端にインジケーター名とその価格を表示する
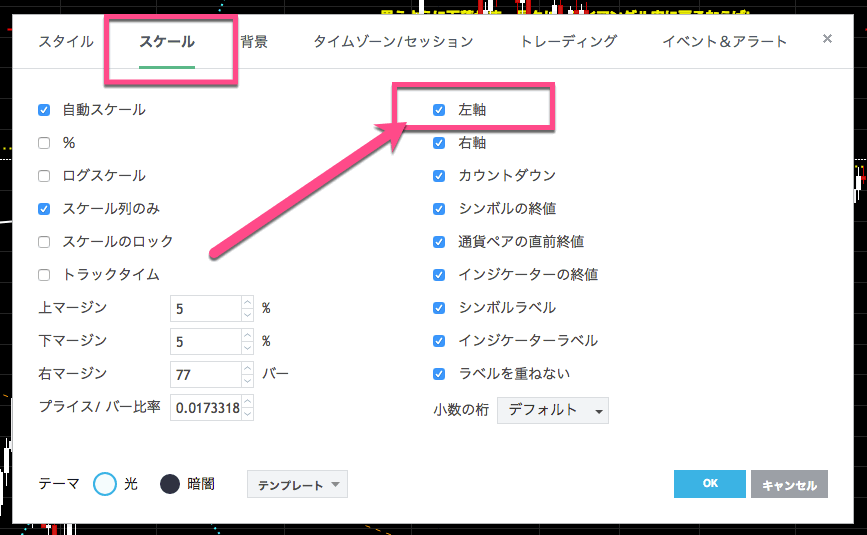
追記: 左スケールを利用してさらにスッキリとさせる
2018年4月3日(火)の追記です。
最近気づきましたが、さらにスッキリとさせる方法がありました。それを利用するとこうなります。
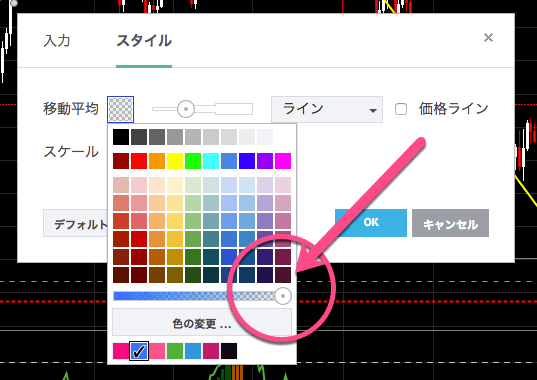
インジケーターのラベルを左に移動しました。右スケールにまとめて表示されていたラベルが左に移動した事でさらにスッキリとしましたね!この方が価格も見やすく良いかもしれません。
こちらのやり方は
テンプレート化していつでも呼び出せるようにする
もう少し便利に利用してみます。正直この設定を毎回行うのは大変なので設定をテンプレート化します。TradingViewではインジケーターとその設定の組み合わせはテンプレートにできます。
画面上部、「インジケーター」ボタンの隣に「スタディテンプレート」のボタンがあるのでそちらをクリックします。ちなみにTradingViewでは「スタディ」という言葉は「インジケーター」の意味で使われている様です。なので言い換えると「インジケーターテンプレート」になります。
クリックするとプルダウンメニューが開きますので、その一番上の「インジケーターテンプレートを保存」をクリックします。すると次の画面が開きます。
テンプレート名の欄に「任意の名称」を入力し「保存」をクリックします。
保存した後、もう一度「スタディテンプレート」のボタンを押すと、一覧に保存したテンプレートが表示されます。
これをクリックすれば設定済みの状態でインジケーターが現在のチャートに適用されます。なおここで、「スター」にチェックを入れておくと便利です。
そうするとチャート上部に常に表示されるようになります。こうすると「スタディテンプレート」の一覧を開かなくても、いつでもワンクリックで呼び出せます。
ぜひお試しください。ご参考になれば幸いです。
まとめ
実はこのやり方は、医学的FXさんのMT4用インジケーター「Line on Right」の機能を参考にしています。maruもMT4で「Line on Right」を利用していましたが、それをTradingViewで応用した方法です。